Marbleウィジェットとはあの地球儀ウィンドウのことです。
これはほかのQtウィジェットと同じように自分のアプリケーションに埋め込むことができます。
ここでは最も基本的な使い方を説明します。
2014年時点では、ソースコードからビルドしないとインポートライブラリが作られないようなので、頑張ってビルド->インストールを行う必要があります。
ディスクに余裕があるならデバッグ版とリリース版の両方をインストールしておいたほうがいいでしょう。
また、ソースコードのINSTALLプロジェクトからはインポートライブラリはインストールされないので、手作業でコピーしておく必要があります。
以下では、C:/marble以下にソースコードからコンパイルしたmarbleがインストールされていて、インポートライブラリはmarble/libにコピーしてあるものとします。
付属のサンプルアプリケーションをコンパイル
Marbleのソースコードをダウンロードするとexampleフォルダの中に色々とサンプルコードが含まれています。
とりあえずはhello-marbleをコンパイルしてみましょう。
インクルードパスとインポートライブラリは以下の通りです。
インクルードパス:
- C:marbleinclude
- C:Qt5.3msvc2013includeQtWidgets
- C:Qt5.3msvc2013include
- C:Qt5.3msvc2013includeQtCore
- C:Qt5.3msvc2013includeQtGui
インポートライブラリ
以下はリリース版の場合です。
デバッグ版の場合はサフィックス”d”を付けてください(Qt5Cored.lib等)。
marbleおよびQtではデバッグ版/リリース版が異なるとiterator debug levelの不一致でビルドに失敗したりするので気を付けましょう。
また、ビルドには成功してもmarbleのプラグインのロードに失敗するので、白い地図のみが表示されたりします。
- marblewidget.lib
- Qt5Core.lib
- Qt5Widgets.lib
- qtmain.lib
marbleウィジェットはmarble付属のプラグインディレクトリとデータディレクトリの中身を読み込む必要があります。
このディレクトリは何も設定していない場合は、プログラム本体と同じディレクトリ以下にあるpluginsディレクトリとdataディレクトリに設定されます。
なので、作成するプログラムの保存先ディレクトリをmarbleのインストール先に設定するか、
それが嫌な場合は以下のコードをmarbleウィジェット作成の前に記述します。
#include <marble/MarbleDirs.h>
MarbleDirs::setMarbleDataPath( "C:/marble/data/" );
MarbleDirs::setMarblePluginPath("C:/marble/plugins");
メインウィンドウに埋め込んでみる
それでは例によってメインウィンドウにうめこんでみましょう。
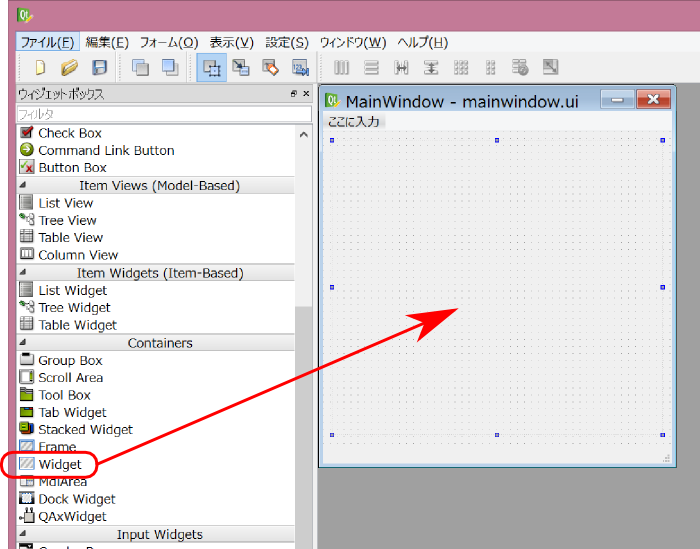
まず、デザイナでメインウィンドウを作成し、中央にQtWidgetを配置します。

メインウィンドウ作成
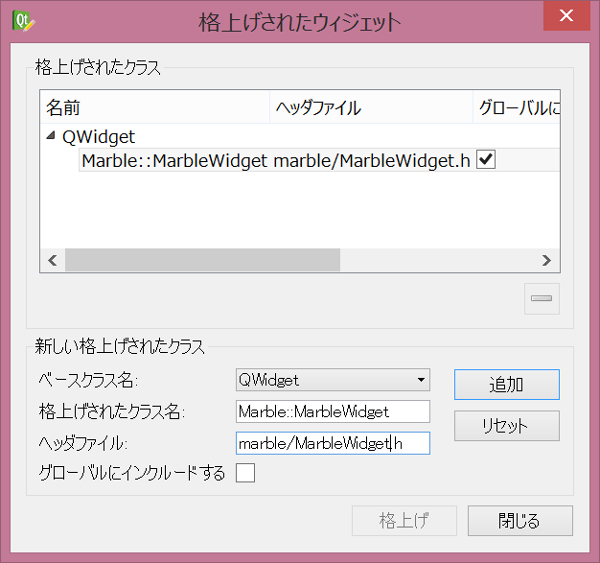
続いて、ウィジェットを格上げします。
以下のように設定します。

ウィジェット格上げ設定

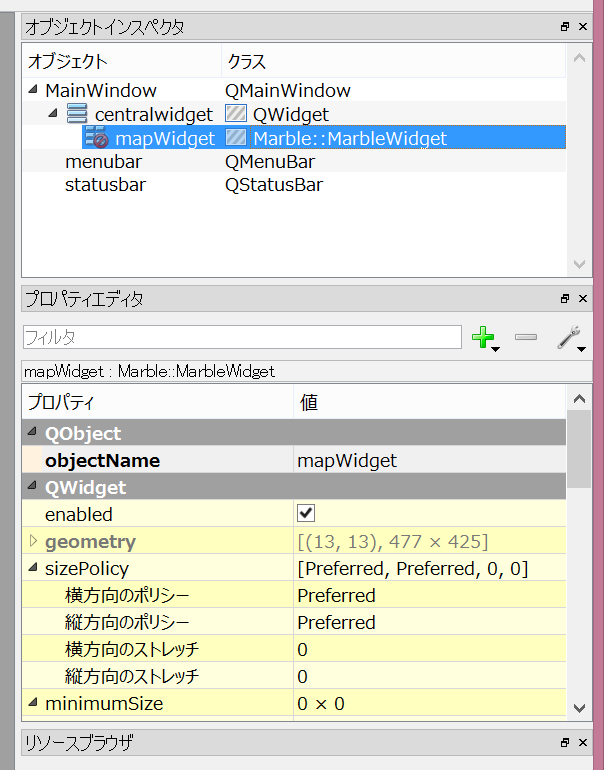
ウィジェット格上げ後
ソースコードのほうは以下のようにします。
main.cpp
1: #include <QApplication> 2: #include <marble/MarbleDirs.h> 3: 4: #include "WndMain.h" 5: 6: int main(int argc, char** argv) 7: { 8: QApplication app(argc,argv); 9: 10: Marble::MarbleDirs::setMarbleDataPath( "C:/marble/data/" ); 11: Marble::MarbleDirs::setMarblePluginPath("C:/marble/plugins"); 12: 13: WndMain wnd; 14: wnd.show(); 15: 16: return app.exec(); 17: }
メインウィンドウクラス
1: #include "WndMain.h" 2: 3: #include <marble/MarbleWidget.h> 4: #include <marble/MarbleDirs.h> 5: #include <marble/AbstractFloatItem.h> 6: #include <marble/global.h> 7: 8: 9: WndMain::WndMain() 10: { 11: setupUi( this ); 12: 13: mapWidget->setMapThemeId( "earth/openstreetmap/bluemarble.dgml" ); 14: mapWidget->setShowBorders( true ); 15: mapWidget->setShowCompass( true ); 16: mapWidget->setShowOverviewMap( true ); 17: 18: 初期表示の中心座標を指定 19: mapWidget->centerOn( 20: Marble::GeoDataCoordinates( 21: 139.833, 36.0, 0.0, Marble::GeoDataCoordinates::Degree ) 22: ); 23: 24: } 25: 26: 27: WndMain::~WndMain() 28: { 29: }
基本的にはhello-marble.cppの中身の配置を変えただけです。

実行結果
ここまでくればあとはmarbleの色々な機能を使って好きなようにアプリケーションを作ることができるでしょう。
